Cara Merubah Template (Edit HTML) di blogspot terbaru 2013
Blogger sudah mengubah tampilannya. Di tahun 2013 ini, tepatnya bulan April 2013, Blogger telah
memperbarui Tampilan Edit HTML pada Menu Template. Dengan Tampilan
Editor Baru ini tentunya akan membuat anda lebih mudah untuk Mengedit
Template Blog. Tetapi, ada juga blogger yang masih bingung
menggunakan Editor Template Baru ini. Pasalnya banyak sekali perubahan
yang terjadi pada Tampilan Edit HTML Terbaru ini, di antaranya adalah
Hilangnya tombol 'Expand Template Widget', Hal ini juga menjadi masalah
bagi para blogger karena kesulitan untuk mencari sebuah kode. Untuk itu,
pada kali ini saya akan membagikan Tutorial Mengedit Template Blogger
Versi Terbaru 2013. Sebelumnya, mari kita pelajari terlebih dahulu
tentang Edit HTML Template pada tampilan baru ini, berikut
penjelasannya.

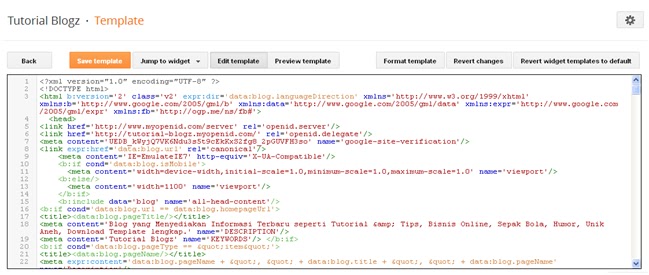
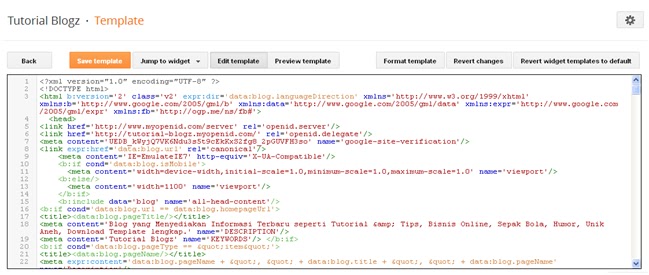
- (
Back) = Tombol untuk kembali ke halaman Template, untuk membatalkan Edit HTML.
- (
Save Template) = Tombol untuk Menyimpan perubahan hasil Edit HTML.
- (
Jump to Widget) = Tombol untuk mempermudah mencari kode Widget.
- (
Edit template) = Halaman untuk Mengedit Template.
- (
Preview template) = Tombol untuk mempratinjau/melihat hasil Edit HTML sebelum Menyimpannya.
- (
Format template) = Tombol untuk menghilangkan perubahan yang sudah dilakukan dalam satu pengeditan.
- (
Revert changes) = Tombol untuk mengembalikan semua perubahan yang sudah dilakukan.
- (
Revert widget templates to default) = Tombol untuk mengembalikan tampilan blog ke tampilan semula dan menghilangkan beberapa fungsi yang ada pada template.
Bila masih
kebingungan dengan tampilan baru Editor HTML Blogger ini, Anda bisa
lihat penjelasan yang mungkin bisa Anda pelajari dibawah ini.
Berikut
Cara Mengedit Template Blogger Versi Terbaru 2013 :
Bagaimana cara
mencari kode html pada tampilan terbaru Edit HTML Blogger? Kalau dulu,
kita harus klik tombol "Expand Template Widget" untuk mencari kode HTML.
Tapi, sekarang kita tidak perlu menggunakan tombol itu, yaitu kita
hanya perlu klik (CTRL + F). Pertama-tama, klik kode apa saja pada Edit
template, lalu Anda klik (CTRL + F), kemudian Anda ketik kode yang ingin
Anda cari. Setelah itu, Anda akan dapat menemukan kode yang Anda cari.
- Mencari Kode Widget dengan 'Jump to Widget'
Kini, blogger
telah menambahkan fitur baru untuk memudahkan kita mencari kode Widget,
yaitu dengan Tombol 'Jump to Widget'. Dengan adanya fitur 'Jump to
Widget' ini, Anda akan lebih mudah untuk menuju ke kode Widget blog
Anda. Caranya pun cukup mudah, Anda hanya perlu klik pada Tombol 'Jump
to Widget', lalu akan muncul menu dropdown, jika Anda klik salah satu
menu tersebut, maka Anda akan langsung menuju ke kode tersebut.
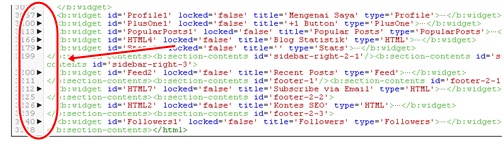
Setelah Anda
menemukan kode tersebut, Anda akan menemukan Tanda expand folder '►'
yang berguna untuk membuka rangkaian kode dari Widget tersebut.
Demikian
Cara Mengedit Template Blogger Versi Terbaru 2013,
Semoga bisa membantu Anda untuk mempermudah menggunakan Editor HTML Blogger Terbaru 2013 ini.





















0 komentar:
Post a Comment